Eigene Schriften hochladen
- Gehe im WordPress-Dashboard auf Elementor > Custom Fonts
- Klicke den Button „Add New“
- Gib deiner Schrift einen Namen und klicke auf „Add Font Variation„

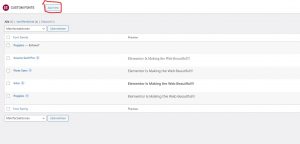
Hier sind bereits ein paar Schriften eingefügt. Bei dir wird das Ganze zunächst leer aussehen.
100 = Thin; 200 = Extra Light; 300 = Light; 400 = Regular; 500 = Medium; 600 = Semi Bold; 700 = Bold; 800 = Extra Bold; 900 = Black
Hier wählst du die Schriftbreite aus. Anschließend klickst du auf Upload und es öffnet sich deine Mediathek. Hier wählst du deine jeweilige Font mit passender Schriftbreite aus. Also die Schriftbreite, die du zuvor ausgewählt hast. Bspw. 400 für Regular. Hast du noch keine Fonts in der Mediathek hochgeladen, erfährst du im weiteren, wo du Google Fonts downloaden kannst.
Hinweis: Hochgeladene Schriftarten werden im Ordner wp-content/uploads/ auf deinem Server gespeichert.
Folgende Schriftformate sind verfügbar
- The Web Open Font Format (WOFF) – WOFF ist das am meisten empfohlene Format, da es von allen modernen Browsern unterstützt wird.
- The Web Open Font Format (WOFF 2.0) – TrueType/OpenType-Schriftart bietet eine bessere Komprimierung als WOFF 1.0
- TrueType-Schriften (TTF) – Diese Schriftart wurde in den späten 1980er Jahren von Apple und Microsoft entwickelt.
- SVG-Fonts/Shapes – SVG-Fonts ermöglichen die Verwendung von SVG als Glyphen bei der Anzeige von Text. Achte darauf, dieses Format zu verwenden, um alte Versionen des iPhone zu unterstützen.
- Eingebettete OpenType-Schriften (EOT) – Diese Schriftdatei funktioniert mit dem IE, aber nicht mit anderen Browsern. Verwende dieses Format, um frühere Versionen des IE zu unterstützen.
Woher bekomme ich Google Fonts?
Jeweilige Schriftart herunterladen, die Zip-Datei entpacken und die einzelnen Schriftformate in der WordPress-Mediathek hochladen.
Prüfung der lokalen Einbindung
Nun wollen wir noch prüfen, ob die Fonts auch wirklich lokal geladen werden. Hierzu leerst du erst einmal jegliche Caches auf deiner WP-Installation. Nutzt du Cloudflare? Leere den Cache. Nutzt du ein Plugin, wie bspw. WP Optimize, WP Fastest Cache, Cache Enabler oder vergleichbares? Leere den Cache. Nutzt du zum Beispiel ein kostenpflichtiges Theme? Prüfe, ob es einen Cache hat – wenn ja leere auch diesen.
- Gehe sicher, dass du jegliche Caches auf deiner Website geleert hast
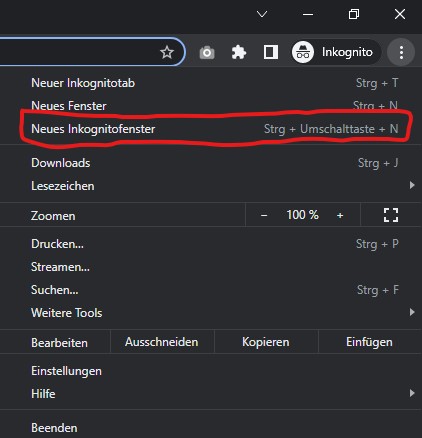
- Rufe ein Inkognitofenster auf
- Drücke die Taste „F12“ (oder alternativ Rechtsklick iwo auf der Website und dann „Untersuchen“).
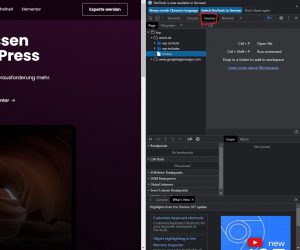
- Es öffnet sich ein Fenster – Wählen den Reiter „Sources“ und lade die Seite neu
- Wird unter Sources kein fonts.googleapis.com mehr gelistet, dann hast du deine Google Font erfolgreich lokal eingebunden