Dynamischer Inhalt
Elementor Pro ermöglicht dynamische Inhalte. Der wohl größte Vorteil der Pro Version. Hierdurch lassen sich bspw. Header & Footer komplett individuell gestalten und dynamisch an jeder Stelle auf der Seite ausgeben.
Hierzu lassen sich auch Logiken erstellen, sodass ein Single Post Layout z.B. nur bei einzelnen Kategorien eingesetzt werden kann.
- Header: Der Kopfbereich für Logo, Menü etc.
- Footer: Der Fußbereich enthält meist Kontakt- und Adressinfos, den Copyright-Hinweis, Datenschutz-Links etc.
- Single Page: Das Layout für den Inhalt von Unterseiten.
- Single Post: Das Layout für den Inhalt von Beiträgen.
- Archive: Das Layout für Kategorieseiten von Beiträgen.
- Search Results: Das Layout der Suchergebnisliste.
- Loop Item: Das Layout für die Darstellung von Hauptelementen für sich wiederholende Inhalte (d. h. Schleifen).
- Error 404: Das Layout für die Seite „Seite nicht gefunden“.

Aber auch weitere Inhalte wie benutzerdefinierte Informationen lassen sich einfach umsetzen.
Motion Effekte & Animationen
Mit Elementors Animationskit lassen sich nicht nur Elemente stumpf von links und rechts reinsliden, sondern sonst eigentlich komplexe Animationen wie Parallex Effekte relativ einfach umsetzen. Auch das Abspielen von Video Frames beim Scrollen ist mit Lottie Animationen möglich (kennt man z.B. von Apple – sobald gescrollt wird öffnet sich ein Macbook oder Ähnliches). Bei den Elementen lässt sich im allgemein mit der Rotation, der Positionierung, der Transparenz und einigen weiteren Eigenschaften experimentieren. Hier sind nahezu keine Grenzen gesetzt. Damit das ganze aber nicht billig oder überladen wirkt, kannst du dir hier einen Beitrag dazu anschauen.
Quelle: elementor.com
Live Custom CSS Editor
Auch wenn mit dem Elementor wenig Grenzen gesetzt sind, so gibt es immer wieder Situationen, in denen du Custom CSS gebrauchen kannst. Bspw. etwa bei individuellen Hover-Effekten. Hierzu gibt es auch einige Tutorials auf YouTube, falls man mit CSS nicht vertraut ist. Dank dem Live-Editor zeigt dein CSS direkt Wirkung. Es ist kein Aktualisieren der Seite erforderlich. Und du musst nicht erst in langen CSS-Dateien nach der passenden Klasse suchen, was natürlich mit STRG+F relativ einfach geht. Aber im Live-Editor brauchst du nicht einmal dies tun, da du das CSS direkt an das jeweilige Element schreiben kannst, und direkt weißt wo du suchen musst.
CSS gehört genau wie HTML zu den Kernsprachen des Internets. Während HTML eine Website mit Text befüllt, wird mit CSS das Design dieser Inhalte festgelegt.
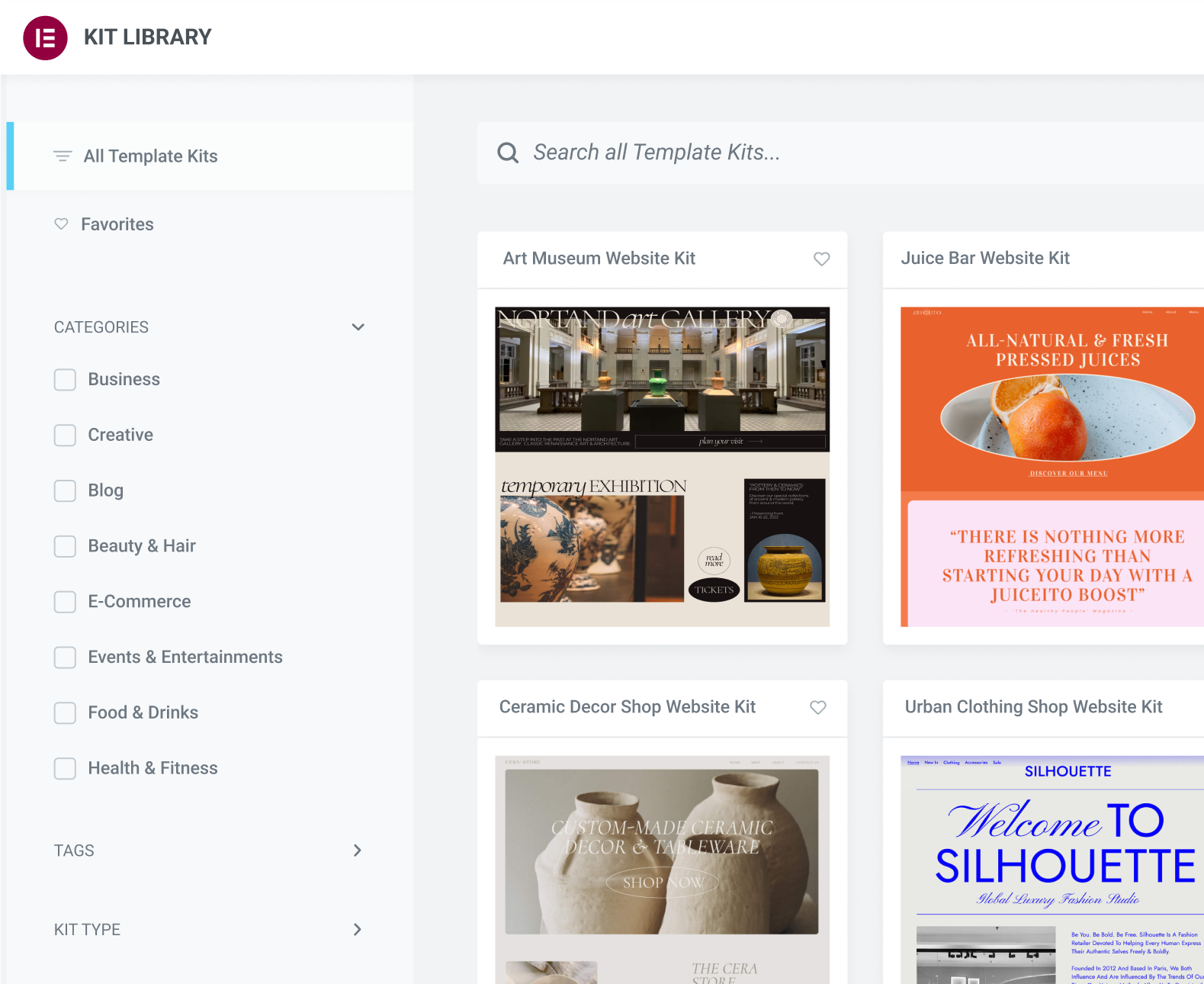
300+ Templates
Elementor Pro bietet über eine große Auswahl an fertigen responsiven Website-Kits.
- Voll responsive und SEO-freundlich
- Erstellung kompletter Websites mit wenigen Klicks
- Riesige Bibliothek mit inspirierender Auswahl zu vielen Kategorien
- keine zusätzlichen (eventuell unnötigen) Features, die man oft von Themes gewohnt ist, die auf die Performance schlagen
Allerdings sollte man sich bewusst sein, dass es am Ende auch nur eine Website von der „Stange“ ist. Aber neben den Texten lässt sich natürlich auch das Design im Nachhinein individuell an deine Bedürfnisse anpassen, da diese sich weiterhin wie gewohnt im Elementor bearbeiten lassen.

Globale Widgets
Nehmen wir als Beispiel, du hast ein Testimonial-Widget auf einer Seite bearbeitet und gestaltet und möchtest es nun auf vielen anderen Seiten deiner Website verwenden. Du könntest es nun als Template speichern und auf den anderen Seiten wieder einfügen. Ein wenig später bemerkst du aber einen Rechtschreibfehler oder inhaltlich gibt es noch was zu ergänzen. Muss ich das jetzt auf jeder einzelnen Seite wieder anpassen, fragst du dich? Und was ist, wenn mir das wieder passiert. Das ist nervig! Mit den global Widgets kannst du allerdings ein globales Element erstellen und auf beliebig vielen Seiten einfügen. Du kannst dann alle Seiten gleichzeitig bearbeiten, indem du das globale Widget bearbeitest.
Sticky Elemente
Mit dem Sticky-Scrolling-Effekt lassen sich Elemente als „fixiert“ festlegen, so dass sie am oberen oder unteren Rand des Bildschirms kleben und beim Scrollen sichtbar bleiben. Bestes Beispiel hierfür sind Header, damit die Navigation immer zugänglich ist. Oder auch Live-Chats zur Kontaktaufnahme. So verliert man diese wichtigen Elemente als Nutzer nicht aus den Augen.
Benutzerdefinierte Schriftarten

Google Fonts erweisen sich großer Beliebtheit. Kaum eine Website verzichtet auf den Einsatz. Aus Sicht der DSGVO-Konformität natürlich erst einmal bedenklich, da hierdurch Daten an Google weitergegeben werden. Die lokale Einbindung schafft hier Abhilfe. Sofern man kein Entwickler ist und nicht weiß was man mit einem FTP-Server anstellt, lassen sich die Fonts simple und schnell via Elementor Pro einbinden. Wie dies funktioniert, erfährst du in diesem Artikel hier.

